|
Delphi XE2 (Delphi 2012) - John COLIBRI. |
- résumé : présentation de la nouvelle version Delphi XE2, qui offre essentiellement la compilation 64 bit et la nouvelle plateforme 3D/animation FireMonkey pour réaliser des applications exécutables sur Windows 32, 64,
Mac OsX et les mobiles iOs
- mots clé : Delphi 2012 - FireMonkey - compilateur 64 bit - Mac OsX - iOs - iPhone / iPad - LiveBindings - Proxies Android, BlackBerry, Windows Phone 7, Ios
- champ d'application : Windows 32, Windows 64, OsX, iOs
- niveau : développeur Delphi
- plan :
1 - Delphi XE2 Le 3 Août 2011, Andreano LANUSSE a posté un blog décrivant les principales nouveautés de la nouvelle version Delphi 2012, appelée Delphi XE2. En résumé:
- compilateur Delphi pour Windows 64 bit avec support de la RTL/VCL
- FireMonkey : une nouvelle plateforme pour le
développement natif sur Windows, Mac OsX et iOs (iPhone, iPad etc)
- et
- LiveBindings : un nouveau mécanisme pour
synchroniser tout type de données (dont les bases de données) et les contrôles (dont les contrôles visuels)
- pour les contrôles VCL, des styles pour améliorer l'aspect visuel
- monitoring et contrôle des connections DataSnap
- pilote ODBC dbExpress
- support des API Cloud pour Amazon S3
Deux points majeurs donc : - la compilation 64 bits, déjà annoncée et présentée dans des démos depuis plus d'un an et à présent finalisée
- FireMonkey : une architecture de développement natif Windows / Mac OsX / iOs (iPhone, iPad etc). C'est la grande nouveauté, que permet le développement d'une même application qui peut être déployée pour ces trois plateformes.
2 - Le compilateur Delphi 64 bits 2.1 - Le compilateur 64 bits Delphi
L'intérêt de la compilation 64 bit est la performance et l'accès à des librairies 64 bits (Office 64bits) Les détails qui suivent on été présentés par David INTERSIMONE :
2.2 - Ce qui ne change pas
- les types qui restent en 32 bits: Integer, LongInt, Cardinal
- les types qui restent en 64 bits: Int64, UInt64
- les types chaînes : UnicodeString, AnsiString, WideString
- les Exception
- l'utilisation des types ou appels de la RTL (SysUtils, Classes etc)
2.3 - Ce qui est modifié - deux nouveaux types "génériques" ont été ajoutés dont la taille dépend de la
plateforme cible : NativeInt et NativeUInt utilisent 64 bit sur Windows 64 bits, et 32 bits sur Windows 32 bits
Ce n'est donc plus Integer qui est le type "générique" (utilisant 16 bit
sur Windows 3.1, et 32 bits à partir de Windows 95), mais les types Native_xxx. En résumé, pour les types entiers, la taille des données est donc |
taille : | signé | non signé | | 1 octet | ShortInt | Byte | |
2 octets | SmallInt | Word | | 4 octets | Integer / LongInt |
Cardinal / LongWord | | 8 octets | Int64 | UInt64 |
4 octets sur Win 32
8 octets sur Win 64 | NativeInt | NativeUInt |
- TOUS les pointeurs utilisent
- 64 bits (8 octets) sur Windows 64 bits
- 32 bits (4 octets) sur Windows 32 bits
Ceci concerne donc, en particulier - le type Pointer
- les chaînes: AnsiString, WideString, UnicodeString, pAnsiChar, pWideChar, pChar
- les objets (variables dérivant de tObject, les références de classe
(xxx OF CLASS), les Interfaces
- les pointeurs de procédures (types procéduraux, méthodes ...)
- les tableaux dynamiques (Array Of xxx) peuvent utiliser un indexe de 64 bits
- pour les réels, nous utilisons Double
Le Processeur Quelques points sur l'architecture du processeur 64 bit - utilisation d'un espace d'adressage de 64 bits (limité par la mémoire installée)
- même jeu d'instructions de base Intel
- nouveau préfix REX pour les instructions 64 bit
- RIP-relative addressing (adressage utilisant le registre RIP, ce qui favorise le code indépendant de la position)
- sauts relatifs de +- 2 giga bytes
- alignement de pile sur 16 octets
Ce qui a été modifié en Delphi - le Project Manager contient donc un nouveau noeud permettant de
sélectionner la plateforme cible WIN32 ou WIN64
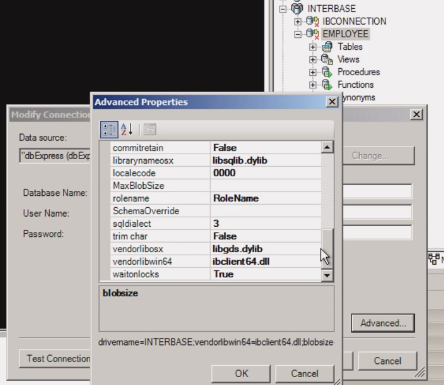
- dbExpress supporte WIN64 (les .DLL 64 bits ont été créées):

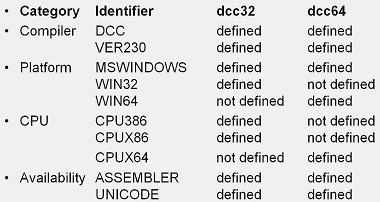
- si éventuellement nous souhaitons spécifier quelle plateforme sera utilisée, les nouvelles constantes Win64 et CPUX64 ont été introduites. Voici le tableau complet :

Une fois la plateforme cible sélectionnée, nous utilisons - les mêmes API Windows (CreateWindowsEx, PeekMessage)
- les mêmes unités RTL (SysUtils, Classes, Generics.Collections)
- les mêmes unités VCL (Forms Graphics, Controls, Menus)
2.4 - Migration 64 bits Delphi: les points à surveiller - toutes les lignes qui font des hypothèses sur une taille de 32 bits. En particulier
- SizeOf(Pointer) est différent de SizeOf(Integer)
- les surtypages Integer / Pointer sont incorrects en 64 bits
- toutes les poignées Windows (hWnd, hDc ...) ont une taille
SizeOf(Pointer)
- SizeOf(tHandle) est donc toujours égal à SizeOf(Pointer)
- tous les modules utilisés par une application 64 bits doivent être 64 bits.
- donc TOUTES les .DLL ou packages utilisés (Delphi ou non Delphi) doivent être 64 bits
- c'était le cas, en particulier pour IBCLIENT64.DLL. Ceci concerne toutes les autres .DLL, telles que
- les librairies de traitement d'image ou de bitmap
- les .DLL d'interface hardware
- les contrôles ActiveX
- en 64 bits, il n'y a qu'une seule convention d'appel
- les directives Register, Pascal, Cdecl, StdCall SONT IGNOREES
- SafeCall est toutefois traité de façon spéciale
- l'arithmétique des pointeurs doit être vérifier
- vérifier qu'aucune hypothèse 32 bit incorrect n'est utilisée
- inclusion de blocs assembleur:
- il n'est plus permis de mélanger des blocs Asm avec des instructions Pascal
- seules les procédures ayant l'attribut Asm sont possibles
- la pile doit être alignée sur un multiple de 16 octets au début de chaque instruction
- le stockage temporaire doit utiliser des locales
- is n'est pas permis de modifier le pointeur de pile RSP
- il faut utiliser la convention d'appel unique; les 4 premiers paramètres sont dans les registres RCXn RDX (ou XMM0-XMM3)
- résolution des exceptions (exception unwinding)
- les exceptions fonctionnent comme précédemment pour le code Delphi
- le code assembleur en ligne mal écrit peut provoquer des erreurs de résolution des exceptions
- appels des API Windows
- SetWindowLong GetWindowLong doivent être remplacés par SetWindowLongPtr et GetWindowLongPtr pour GWLP_HINSTANCE, GWLP_WNDPROC etc, car ces fonctions retournent des Pointer et des Handle
- les pointeurs envoyés à SetWindowLongPtr doivent être surtypés par LONG_PTTR (et plus par Integer / LongInt)
- SetWindowLong renvoie SetWindowLongPtr (WINDOWS.PAS). Les appels de
SetWindowLong fonctionnent si le surtypage correct est effectué
- pour utiliser SendMessage, il faut surtyper explicitement wParam et lParam:
SendMessage(hWnd, wm_SetText, 0, lParam(@my_character_array));
- Message.Result doit être surtypé par LRESULT
Message.Result:= LRESULT(Self)
- les crackers de message (tWm_xxx) ont été modifiés pour tenir compte des modification de taille et des règles d'alignement
2.5 - Résumé sur la migration 64 Bit La plupart des applications seront compilées en 64 bits par simple changement de la plateforme cible dans le Project Manager. Seules les parties de code
faisant des hypothèses sur la taille de 32 bits devront être vérifiées. Et en général, il convient peut être de profiter de ce passage pour remplacer certaines "optimisation assembleur" par un refactoring en Pascal qui pourrait
bien en finale s'avérer plus efficace
3 - FireMonkey: architecture de développement Windows, Mac OsX, iOs 3.1 - FireMonkey
FireMonkey et un environnement graphique utilisant les fonctionnalités des processeurs graphiques pour construire des applications graphique accélérées (a scalable vector graphics based GUI framework exploiting GPU capabilities for
hardware accelerated cross platform GUIs) Pour info, GPU = Graphic Processing Unit (les processeurs graphique utilisés par les cartes graphiques). L'accélération provient du fait que le
code ne dessine pas les points d'un cercle, mais demande au GPU le dessin de (X, Y, Rayon). Et comme il s'agit de graphique vectoriel les transformations (étirement, rotations ...) ne provoquent pas de moirage.
FireMonkey est donc - une nouvelle plateforme permettant le développement d'application natives (code natif Windows, code natif Mac OsX, code natif iOs)
- cet environnement permet de créer des effets de transition, de
superposition, de fondus, de déplacements / rotations en 2D / 3D, de filtre, en utilisant les accélérateurs graphiques. Des composants et contrôles sont définis à partir d'éléments FireMonkey (pas à partir de tEdit Windows on
contrôle Mac existants)
- le même code source est compilé pour fournir des exécutables ayant directement accès et exploitant directement les possibilités des plateformes cibles. Le même source peut produire:
- une application 32-bit Windows
- une application 64-bit Windows
- une application 32-bit OS X sur Mac
- une application iOS
Une applications écrite avec Delphi XE2 peut donc être proposées dans les AppStores Mac.
3.2 - Fonctionnement FireMonkey Andréano LANUSSE a fourni quelques explications sur l'organisation FireMonkey : - les composants sont des conteneurs. Nous pouvons inclure n'importe quel composant dans un autre composant.
- un tButton est composé de 9 composants:
- un tLayout permet de gérer les autres parties
- trois tRectangle se chargent de l'aspect et du comportement du bouton (bordure, fond, et couleur du dessus)
- un tLabel est utilisé pour le texte
- deux composants sont chargés de l'animation (comportement lorsque la souris se déplace sur le bouton)
- deux composants se chargent des effets (clic, focalisation ...)
- de plus l'aspect et le comportement des composant peuvent être changés par le biais de Styles (concept similaire à celui des .CSS pour des pages .HTML). Des styles prédéfinis sont fournis, pour Windows et Mac, mais nous
pouvons développer nos propres styles
FireMonkey apporte donc la 3D et l'animation - nous pouvons par exemple faire tourner, étirer, déplacer une "fenêtre
FireMonkey" à l'écran, même si elle contient des contrôles visuels, comme un bouton, une boîte d'édition, une grille. Cette "forme" restera fonctionnelle au niveau interactif.
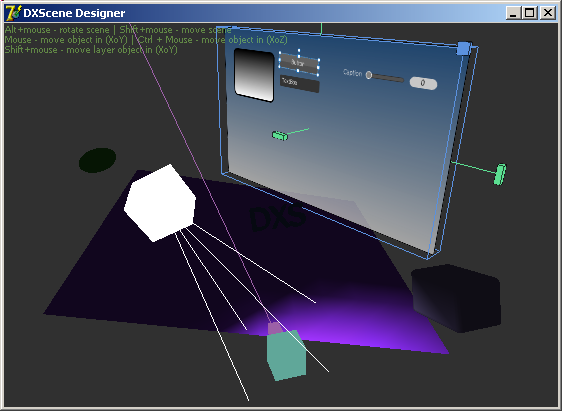
Pour vous donner une idée de ces traitements, voici les copies d'écran de
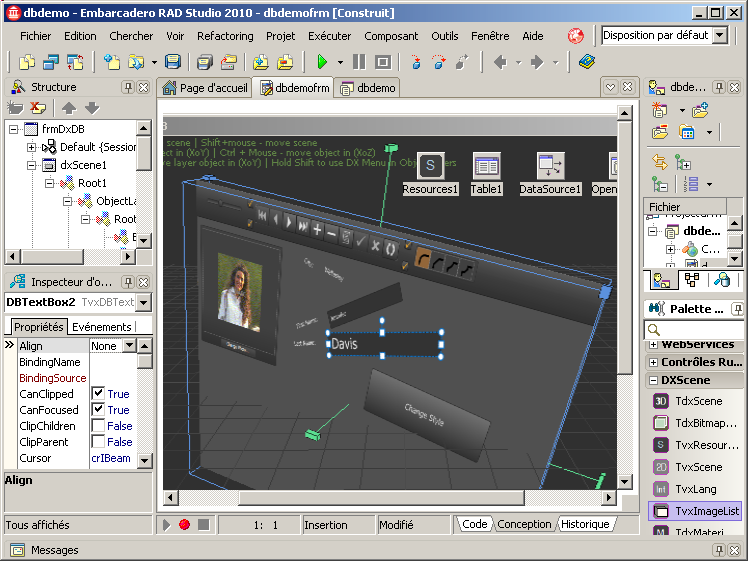
deux applications dxScene. ATTENTION, il ne s'agit PAS de FireMonkey, mais de son ancêtre, dxScene. Mais cela vous donnera une idée de ce qui est possible:
- l'application "designer" présente
- en haut à droite une "forme" avec des "poignées" vertes pour effectuer à l'aide de la souris des rotation sur les axes X, Y ou Z de cette "forme" (à la conception, et, ici, à l'exécution)
- cette "forme" contient une boîte d'édition que nous pouvons pivoter par rapport au plan de la "forme" (à l'aide de la petite poignée blanche sur le dessus)
- d'autres objets 3D sont aussi présents, comme le cube blanc qui
projette une lumière sur le plan violet
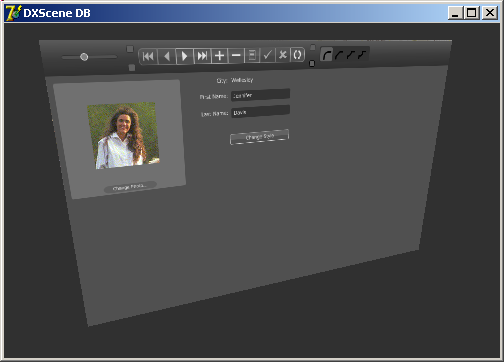
 - l'application base de données dbdemo affiche une fiche de la table
Clients.DBF (je répète, il s'agit de dxScene, PAS de FireMonkey). Vous y voyez un navigateur, l'image contenue dans le blob et des champs affichés dans des boîtes d'édition :

- voici la même application DxScene (pas FireMonkey) dans l'IDE Delphi 2010, après quelques modifications :

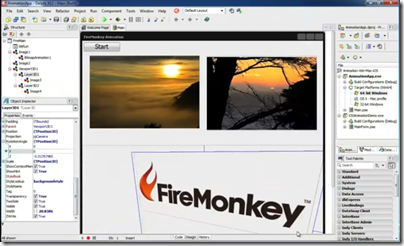
- ma démo préférée reste "Breakout", un casse brique 3d qui me rappelle "little brick out", mais surtout qui montre comme il est simple de coder des animations
- nous pouvons aussi appliquer des filtres graphiques à tous les contrôles
FireMonkey. Il serait possible de flouter une "forme" pendant la présentation d'un dialogue modal, par exemple. Les filtres et les styles sont donc applicables à tous les composants, pas seulement les images graphiques
- comme indiqué plus haut, nous pouvons attacher des objets animation aux composants pour en modifier dynamiquement les propriétés :
- un exemple simple serait un objet animation chargé de modifier la couleur
d'un contrôle lorsque la souris passe au dessus de lui, et un autre objet animation pour restituer la couleur d'origine lorsque la souris quitte ce contrôle. Ou un cahier que l'on feuillette, un cube 3D que l'on pivote pour utiliser divers contrôles
- pour obtenir un clignotant rouge, nous pouvons utiliser un composant cercle et lui ajouter un objet animation qui change la propriété couleur de ce cercle
- nous pouvons aussi modifier la taille d'un panel (fondu enchaîné,
transitions, superpositions)
- les animations permettent de changer les propriétés en fonction du temps (indépendante de l'horloge du PC) et / ou d'événements externes
Ces objets animation sont donc plus que de simples déplacements graphiques à l'écran. Outre l'aspect visuel, ils peuvent améliorer l'ergonomie en soulignant telle ou telle partie de l'application. Et ces animations ne sont
pas limitées à des applications graphiques (dessin vectoriel, traitement d'image ...), mais pourront être utilisées avec profit dans des projets de gestion (compta, stock, ...) ou tout autre domaine.
- les Styles permettent de spécifier le fonctionnement du moteur graphique pour contrôler pratiquement tous aspects de la visualisation des contrôles : taille, forme, effets, animation. Ces Styles sont donc plus que des thèmes
(skins).
Les Styles peuvent être sauvegardés, chargés dynamiquement et il existe un conteneur StyleBook. Des Styles sont fournis pour Win7, Mac OsX, et nous pouvons créer nos propre styles.
L'ensemble de ces fonctionnalités 3D et d'"animation" au coeur de FireMonkey permettront de construire des applications ayant un "look", une ergonomie et un attrait qui étaient impossibles auparavant. Nous accédons à des présentations
et des visualisations plus modernes et plus en accord avec les dernières nouveautés au niveau des mobiles. Naturellement, comme pour le vert pomme ou l'orange fluo, à utiliser avec discernement.
Au niveau du code:
- les composants FireMonkey descendent de tComponent (tFmxObject = Class(tComponent) )
- les unités contenant les contrôles FireMonkey utilisent l'espace de nommage
(NameSpace) FMX. Par exemple FMX.Buttons. Les boutons de la VCL sont à présent dans VCL.Buttons
- la librairie utilise énormément les Interfaces pour définir des contrats,
plutôt que l'héritage. Ainsi, un contrôle interactif devra implémenter l'Interface iControl, qui spécifie comment gérer la focalisation et la souris, plutôt que de descendre d'un contrôle FireMonkey ancêtre. Et
tControl ainsi que tControl3D implémentent iControl
- parmi les autres Interfaces :
- iRoot pour définir un conteneur de base et est implémenté par tCustomForm
- iScene pour définir une surface 2D et est implémenté par tForm et tCustomLayer3D
- iViewPort pour définir un conteneur 3D et est implémenté par tForm3D et tViewPort3D. Ces objets utiliseront la GPU
- chaque objet peut contenir d'autres objets. De ce fait la création de nouveaux composants est ultra simple (sur une tListBox, nous pouvons déposer une tImage, un tButton et une tCheckBox par simple "drag and
drop". Plus besoin de surchager OnPaint)
- les applications FireMonkey peuvent utiliser les composants non visuels standards, tels que les conteneurs tList, tStringList, tDataSet etc.
D'autres composants non visuels, tels que les composants Tcp/Ip (Indy) ou les composants d'accès aux données (dbExpress: pilotes 32 et 64 bit Windows, et Mac OsX) ansi que les tDataSets sont aussi utilisables comme pour une applications VCL.
- et pour le contrôle des données, FireMonkey peut utiliser les LiveBindings (cf ci-dessous) qui permet de lier un contrôle à n'importe quelle source de données. Cela va beaucoup plus loin que les composants db_xxx de la VCL:
nous pouvons ajouter des points à un objet 3D, les lier à une source de données et ainsi obtenir "live 3D charting"
- comme FireMonkey redéfinit ses propres contrôles visuels, les librairies
utilisant les contrôles visuels standards de la VCL (tEdit ...) ne sont PAS utilisables. Pour porter une application utilisant les contrôles graphiques (tEdit), il faudra donc migrer la partie visuelle. Les
fournisseurs de librairies fourniront certainement des versions FireMonkey de leurs produits :
- Project Jedi: en beta test
- TeeChart : sera disponible
- AnyDac a annoncé qu'ils supporteront FireMonkey, mais après le lancement
- DevExpress : Julian BUCKNALL a mentionné qu'ils allaient d'abord évaluer le travail de portage voir comment allait évoluer le marché
- TMS : nous le saurons le 8 Septembre
- Mitov Software ont annoncé qu'ils supporteront FireMonkey
- RemObjects supportera FireMonkey via Hydra
3.3 - Librairies sous-jacentes Pour le rendu graphique, FireMonkey utilise - sur Windows,
- pour les fenêtres HD (2D) : Direct2D / GDI+
- pour les fenêtres 3D : Direct3D
- sur Mac OsX : OpenGL
- sur iOs : OpenGL/ES
Le codage direct des ces librairies Direct_xxx ou OpenGL permet d'avoir le même "look and feel" sur les 3 plateformes Windows, Mac OsX et iOs.
Comme Direct2D ne sont disponibles que pour Windows 7 and Windows Server 2008 (et Vista avec une mise à jour supplémentaire), c'est GDI+ qui est utilisé pour gérer les formes et contrôles HD (High Definition), par exemple sur
Windows XP. Dans certaines circonstances, un GPU est présent mais n'est pas accessible. C'est le cas pour certaines machines virtuelles ou protocoles d'accès distants (VM ou RDP, comme Citrix). Dans ce cas la performance sera dégradée.
L'application fonctionnera, mais les effets des traitements effectués par le GPU ne seront pas visibles. Si ces traitements sont essentiels pour votre application, il faudra éviter de demander à FireMonkey de les effectuer.
3.4 - Un brin d'histoire Pour mémoire - FireMonkey est dérivé de DX/VGScene, qui sont de produits développés par Eugene KRYUKOV de KSDEV (DXScene, VGScene, ImageFX, compilation vers iOs).
Les images ci-dessus proviennent d'applications DxScene
- Embarcadéro a racheté la société KSDEV en Janvier 2011 et embauché Eugène KRYUKOV. DX/VGScene ne sont donc plus disponibles en tant que tels
- FireMonkey a été développé à partir des idées déjà présentes dans DX/VG.
Mais FireMonkey est une plateforme complète, qui a incorporé les concepts DX/VX au niveau des composants et contrôles
3.5 - Ce que FireMonkey n'est pas FireMonkey ne se limite donc pas à un framework visuel multi-plateforme - les personnes ayant vécu l'expérience CLX craignaient à juste titre un
réédition de ce modèle multi-plateforme visant à présenter les widgets Linux comme des contrôles Windows (QT). Le résultat avait été une librairie CLX présentant le plus petit commun dénominateur des deux ensembles de contrôles.
FireMonkey n'habille pas des contrôles existants sur différentes plateformes pour leur donner le même aspect et comportement, mais pilote directement les librairies graphiques pour obtenir le même résultat sur les 3 plateformes.
De plus, comme indiqué ci-dessus, par ses aspects 3D et animation, FireMonkey va au-delà des librairies de boîtes d'édition ou de ListBox. Et sur chaque plateforme cible, FireMonkey nous permet d'accéder aux bases
de données, au hardware et aux autres parties de chaque plateforme.
De plus - FireMonkey n'a pas ajouté le concept de code managé (Java, .Net). Il s'agit
de Pascal Objet pur, compilé en code natif pour les différentes plateformes cible. Le code fait appel aux GPU spécifiques à chaque plateforme de façon portable et transparente pour nos applications, au travers de Direct2D3D ou OpenGL
- FireMonkey ne vise pas à construire des applications Internet Riches (RIA). Les applications RIA sont le domaine de Air ou Silverlight. FireMonkey ne vise pas à éliminer HTML 5 ou CSS. Le domaine de FireMonkey est celui des
applications desktop ou mobile exécutées par du code natif
- FireMonkey n'a pas non plus la vocation d'être une plateforme de construction de jeux (pas de sprites ou de moteur physique, par exemple).
En résumé, FireMonkey a pour vocation de construire des applications de gestion riches et dynamiques.
3.6 - FireMonkey et les contrôles visuels de la VCL
Pour obtenir le comportement identique en mode natif sur plusieurs plateformes, FireMonkey ne pouvait réutiliser le mécanisme de la boucle des messages Windows. Or le fonctionnement des messages Windows est intimement lié au
fonctionnement des contrôles graphiques de la VCL (tEdit). La conséquence directe est que les deux jeux de contrôles visuels sont incompatibles: - il est techniquement possible de faire cohabiter dans une même application
les composants visuels de la VCL et de FireMonkey, mais ce n'est ni recommandé, ni supporté. Cave Emptor.
- RemObject a mentionné que leur produit Hydra permettrait d'utiliser des
composants FireMonkey avec la VCL. Mais c'est un produit en plus, et que nous ne connaissons pas.
Deux conséquences de cette incompatibilité - porter une application VCL en FireMonkey impliquera une réécriture de toute
la partie graphique.
Dur, dur. Mais, compte tenu des fonctionnalités radicalement différentes de FireMonkey, bien compréhensible. Et Certainement meilleure solution qu'une hybridation entre la VCL et FireMonkey, si même elle avait été possible.
De plus, de nombreux composants non visuels étant les mêmes (tList, Indy, ...), la partie "métier" devrait pouvoir être portée sans difficulté.
- la VCL continuera à évoluer indépendemment. Elle n'est pas abandonnée. Par
exemple, XE2 a ajouté les DataBindings, les Styles, des améliorations de DataSnap etc. Si vous n'avez pas envie de 3D et d'animation, ni de portage Mac / mobile, vous pourrez toujours utiliser la VCL.
Ce sera à vous de décider si ce portage est justifié. Nul doute que la VCL continuera d'exister longtemps encore, compte tenu de l'existant et de son efficacité. Mais difficile aussi de prédire quelle sera l'évolution dans le
temps de la VCL, compte tenu de ce nouvel arrivant.
3.7 - Divers - le code source de FireMonkey est inclus. A 99 % du Pascal Objet et une petite partie de code GPU
- pourra importer des modèles 3D, tels que 3ds ou Collada (format 3D XML)
3.8 - En résumé : FireMonkey
- is a next generation application platform for building rich business applications
- will be used for rich vector/3d UI applications for Win / Mac / Phones / Tablets / Kiosks, Linux and others to come.
|
4 - Développement Mac OsX 4.1 - Développement pour Mac OsX Les applications utilisant FireMonkey peuvent être compilées pour le Mac. Il
s'agit soit d'applications FireMonkey qui tournent déjà sur Windows, ou d'applications que nous écrivons spécifiquement pour le Mac.
Le fonctionnement est le suivant - il faut disposer
- d'un PC avec Windows, sur lequel seront les sources et Delphi XE2
- d'un Mac, connecté par Tcp/Ip au PC et sur lequel nous avons installé un "Platform Assistant". Ce logiciel sera utilisé
- pour télécharger notre application sur le Mac
- pour débugger depuis XE2 situé sur Windows
- le source est donc écrit, en utilisant FireMonkey, sur Windows
- la plateforme "OsX Mac Profile" est sélectionnée

- après le lancement de la compilation (F9), le binaire se trouve sur le Mac (via le PlatForm Assistant) où il est exécuté
- nous pouvons ajouter des points d'arrêt dans le source, et débugger le
source situé sur Windows, comme avec n'importe quel autre "remote debugger". Ici encore le Platform Assistant se charge des communications.
- le code compilé sur le Mac est un exécutable natif mac indépendant. Il n'a
plus besoin de Windows, XE2 ou du Platform Assistant. Il peut être installé par "copy install" ou par n'importe quel autre installateur Mac. Il peut donc être distribué comme tout autre exécutable Mac
- pour le moment, seule la compilation 32 bits est réalisée pour le Mac. La compilation 64 bit OsX viendra par la suite
Quelques remarques : - il est aussi possible de développer en utilisant un Mac avec un VM Windows
(par exemple un MacBook Pro avec VMWare Fusion 3.1.3 et Windows 64-bit ultimate) ou un PC avec une machine virtuelle Mac (HackIntosh)
- la compilation transfert l'exécutable sur le Mac, mais nous pouvons aussi le transférer manuellement
- le fonctionnement sur le Mac est le suivant
- les fenêtres, les dialogues communs et les menus sont affichés par des appels de l'API COCOA du Mac (l'une des API du Mac)
- les contrôles situés dans la zone client des fenêtres sont présentés en utilisant OpenGL. Ils peuvent utiliser plusieurs Styles, et apparaissent et réagissent par défaut comme des contrôles COCOA. Mais ils peuvent
aussi utiliser des styles qui ne sont pas disponibles via COCOA (iTunes ou Prokit) ou des styles que vous avez téléchargés ou créés vous-mêmes
- comme les mêmes sources peuvent être exécutés sur Windows ou Mac, nous
sélectionnons la plateforme cible en la sélectionnant dans le Project Manager
4.2 - Compilation d'applications Windows - Soulignons que seules les applications FireMonkey peuvent être
cross-compilées vers le Mac. Les applications contenant des contrôles visuels VCL (tEdit) ne peuvent pas. Michael SWINDELL a indiqué qu'une adaptation de la VCL avait été envisagée initialement, puis a été
abandonnée. Les fonctionnalités 3D, d'animation, de gestion de mobile auraient été limitées par le poids d'une adaptation VCL. Et clairement, FireMonkey est une plateforme qu'Embarcadéro ne souhaite pas brider
(Win/Mac/Phones/Tablets/Kiosks, Linux et plus encore !)
- d'autres incompatibilités sont naturellement liées à Windows
- COM
- les menus qui ne sont pas disponibles sur iOs
- les appels des API spécifiques à l'OS Windows
- les transformations MS XML
Si vos applications utilisent ce type d'instructions, il faudra vraissemblablement ajouter des directives de compilation conditionnelle
5 - Développement iOs iOs (Iphone Operating System) est l'Operating System Apple pour les appareils mobiles (iPhone, puis iPad etc).
Les applications Delphi XE2 FireMonkey, qui fonctionnent sur Windows et Mac OsX, peuvent aussi être portées sur iOs.
La mise en oeuvre exige une étape supplémentaire. Voici le déroulement (démo d'Andréano LANUSSE) :
- le code source est développé avec Delphi XE2 sur Windows. Il faut créer un un projet spécifique iOs. Les composants et le code est le même que pour les exécutables Windows ou Mac OsX, mais il faut créer un projet spécifique iOs
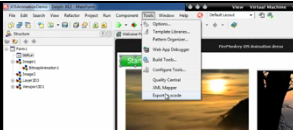
 Ce projet peut être exécuté et testé sous Windows. - le projet doit ensuite être exporté vers XCode, manuellement ou en
sélectionnant une ligne du menu Tools
 - sur le Mac, ce projet est alors sélectionné dans XCode :
 - puis chargé

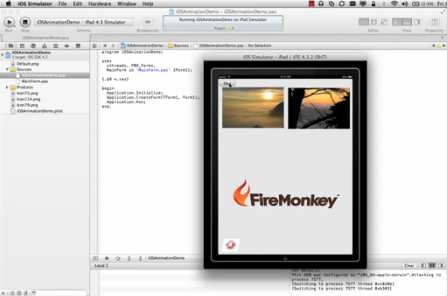
Il peut être alors modifié, compilé et débuggé dans XCode. - et exécuté (ici sur le simulateur iPad du Mac):

Les étapes actuelles sont temporaires et seront supprimées lorsque le compilateur ARM sera terminé. Quelques notes sur ces étapes : - la compilation utilise une version spéciale du Free Pascal Compiler. Le
compilateur définitif supprimera FPC
- en fait il s'agit d'une décision stratégique: Embarcadéro a préféré fournir cette version initiale en attendant la finalisation de leur compilateur ARM (le processeur des mobiles).
- XCode est utilisé sur le Mac, essentiellement pour supporter le debugging avec XCode. Mentionnons qu'il s'agit d'une compilation directe du Pascal, SANS passer par une traduction en Objective-C. Cette étape sera
ultérieurement supprimée, avec le compilateur ARM, prévu pour Delphi X3.
- lorsque le compilateur ARM Delphi sera terminé (peut être un patch XE2, ou pour XE3), le développement pour iOs (et les autres mobiles) se fera
entièrement en Delphi (plus besoin de FPC, Xcode etc)
En résumé - il faut un Mac (le matériel ou une machine virtuelle) pour compiler et "signer" l'exécutable avec XCode. Ceci devrait disparaître lorsque la
compilation directe sera possible
- FireMonkey supporte iOS 4.2 ou plus. Les mobiles de seconde génération utilisent tous des versions supérieures à 4.2
- les applications ont accès à toutes les ressources iOs (gps, accéléromètre,
caméra ...). Naturellement ces parties ne seront pas utilisables pour l'exécutable Windows
- à l'inverse de Adobe Flash ou WPF de Microsoft, les applications FireMonkey sont autorisées par Apple à être ajoutée aux "iTunes app store", et seront
donc disponibles pour les utilisateurs iPhone et iPad
Comme l'a indiqué David INTERSIMONE |
We are putting Delphi everywhere this year and over the next 5 years. Today you can use Delphi for Desktop, Client/Server, Multi-Tier, Cloud, Web, Web Services (REST and SOAP). This year you will also be able to build for
Macintosh and iOS. Linux is also on the roadmap for the coming years along with Android, Blackberry and Windows Phone 7 |
6 - Autre Nouveautés
6.1 - LiveBindings LiveBindings permet de relier les propriétés de deux objets. Nous pouvons par exemple lier Label1.Caption à DbColumn3.DisplayName. Et
Au niveau code - une liaison comporte 4 éléments
- un objet source, par exemple
- tDatasource.Dataset.Field,
- Form1
- une variable. Par exemple le tFloadField FacturationMontant
- un composant
- une expression source sous forme d'une String qui peut être modifiée à
l'exécution. Par exemple la propriété DisplayName du tField FacturationMontant
- un objet destination qui est celui qui recevra les informations
- un expression destination sous forme de String qui permet de formatter le résultat et de préciser la propriété de l'objet destination. Par exemple
'montant '+ FacturationMontant.Value
- les BindingLists sont stockées dans une tBindingsList. Elles permettent aussi d'enregistrer les méthodes qui pourront être appelées dans les expressions. Le moteur d'expression peut aussi utiliser la RTTI
- une liaison doit définir la portée de cette liaison. Ceci peut être fait automatiquement et utilise un tBindScope ou un tBindScopeDB (pour les liaisons à un tDatasource)
- pour naviguer, un tBindNavigator (lié à un tBindScopeDB ou un tBindScope) peut être utilisé.
- pour lier un contrôle d'une forme, il suffit de sélectionner sa propriété
LiveBindings : nous pouvons créer la liaison manuellement ou sélectionner "Link to DB Field", ce qui placera un composant tLiveBinding sur la forme en permettant de sélectionner le tDatasource et les champs
Comme les expressions de liaison sont sous la forme de String, elles ne peuvent pas être vérifier par le compilateur et peuvent introduire des erreurs qui ne seront détectées qu'à l'exécution. Il faudra donc être particulièrement
vigilant lors des changements de nom des composants ou des variables.
6.2 - VCL Styles Les Styles permet de modifier la présentation des contrôles visuels de la VCL
6.3 - Pilotes ODBC pour dbExpress
Sera utile pour le plateforme Windows, mais facilitera certainement l'utilisation de dbExpress sur les plateformes POSIX.
6.4 - Proxies Client pour DataSnap pour Android / BlackBerry, Windows Phone 7, iOs RAD Studio inclue aussi de nouveaux connecteurs de mobiles pour les serveurs DataSnap.
Il y aura donc des générateurs de proxies et des librairies permettant de créer des clients mobiles pour - Blackberry (version 5 et plus - source du connecteur en Java)
- Android (version 2.1 et plus - source du connecteur en Java)
- Windows Phone 7 (source du connecteur en C#)
- iOS (version 4.2 et plus - source du connecteur en Objective-C)
Ces connecteurs pourront être fournis aux développeurs d'application client qui
souhaitent accéder à nos serveurs DataSnap. Les applications des mobiles pourront donc communiquer avec un serveur DataSnap pour - appeler des méthodes du Serveur Datasnap
- accéder aux bases de données du Serveur
- enregistrer des "Heaviweight Callbacks"
Au niveau programmation:
Notez que
- les "Mobile Connectors" remplacent avantageusement la technique précédente consistant à utiliser les Web Services REST avec Android, en créant manuellement des messages JSon dont la réponse était analysée manuellement
- les proxies offrent une correspondance entre les types du langage du client du mobile, et ont adapté les principales classes Delphi nécessaires (par exemple tStream)
6.5 - Rave et Fast Report sont inclus
Rave Report est toujours inclus. Delphi XE2 incorpore aussi FastReport VCL 4 RAD Edition. De plus FastReport aurait une importation (raisonnable) des rapports Rave construits avec le
designer (.RAV). Et FastReport 5 devrait être disponible prochainement. Arnaud BOUCHEZ a aussi indiqué qu'il tenterait de fournir une version cross-plateforme de SynPDF (générateur .PDF open source)
6.6 - Platfoms futures (XE3 ?) Linux et Android sont prévus, mais pour une version future de XE.
6.7 - RadPHP XE2 Nous sommes surtout concernés par Delphi, mais mentionnons néanmoins que RadPHP
XE2 permettra de construire des applications mobiles utilisant PHP, JQueryMobile, et PhoneGap. Une application PHP pourra donc être déployée comme une application Android native.
7 - Commentaires
Nos informations proviennent d'Internet, via deux sources essentiellement : - la présentation FireMonkey d'Andreano LANUSSE (d'Embarcadero)
- le compte rendu de la présentation "World Tour" d'Auckland par Joylon SMITH
(un blogger Delphi en Nouvelle Zélande)
Il est d'ailleurs un peu surprenant qu'Embarcadero n'ait pas fait plus de présentations officielles (blogs, articles, vidéos), comme ce fut pour les
précédentes versions, vers fin Août. Cet article a été écrit le 20 Août, et nul doute que nous en saurons un peu plus après l'introduction officielle qui est attendue aux journées Delphi de Buenos Aires, le 24 Août.
Certainement notre présentation est biaisée pour la compilation 64 bits, FireMonkey et DataBindings, mais ce sont les seules infos disponibles actuellement :( En attendant, je souhaitais transmettre ce que j'avais trouvé, quitte à
compléter lorsque les choses seront plus officielles.
Mes commentaires
D'aucuns ont comparé le lancement de XE2 à celui de Delphi 1 en 1995. Compte
tenu de ce que je vois, je suis du même avis.
8 - Votre Avis Comme d'habitude: - nous vous remercions de nous signaler toute erreur, inexactitude ou
problème de téléchargement en envoyant un e-mail à jcolibri@jcolibri.com. Les corrections qui en résulteront pourront aider les prochains lecteurs
- tous vos commentaires, remarques, questions, critiques, suggestion d'article, ou mentions d'autres sources sur le même sujet seront de même les bienvenus à jcolibri@jcolibri.com.
- plus simplement, vous pouvez taper (anonymement ou en fournissant votre e-mail pour une réponse) vos commentaires ci-dessus et nous les envoyer en cliquant "envoyer" :
- et si vous avez apprécié cet article, faites connaître notre site, ajoutez un lien dans vos listes de liens ou citez-nous dans vos
blogs ou réponses sur les messageries. C'est très simple: plus nous aurons de visiteurs et de références Google, plus nous écrirons d'articles.
9 - Références Et voici quelques références :
Pour les informations depuis l'annonce du 24 Août (mais pas encore disponible):
Pour la partie compilation 64 bits
Mentionnons aussi :
Un petit glossaire des sigles que je ne comprenais pas (ahem, ... toutes):
- Cocoa : l'une des API pour la programmation graphique sur l'Operating System OsX du Mac
- CSS : Cascading Style Sheet : des fichiers spécifiant les caractéristiques graphiques d'éléments .HTML
- GPU : Graphic Processing Unit : les processeurs graphiques (cartes graphiques)
- HD : High Definition
- iOs = Iphone
Operating System)
Apple's mobile operating system.
- OsX : l'Operating System du Mac
- RDP Remote Desktop Protocol
- RIA Rich Internet Application : applications exécutées sur un explorateur .HTML et ayant des fonctionnalités comparables aux applications desktop
- VM : Virtual Machine
- UX : User eXperience : comment un utilisateur perçoit un produit
Et les articles que nous avons publiés après le 19 Août:
- Delphi XE2 - World Tour ParisRésumé de ce que nous avons appris à la conférence "Delphi XE2 World Tour" qui s'est
déroulée à Paris le 8 Septembre 2011 - Complément de l'article du 19 Août
- Roadmap Delphi Sept 2011 : fréquentes mises
à jour Firemonkey, compilateur ARM, développement mobiles et iOs, développement WIN8/Metro.
- Les Styles FireMonkey : changer le style
d'un objet ou de tous les objets d'une Class, le Style Designer FireMonkey, contenu d'un fichier .STYLE, la propriété StyleLookup, les styles prédéfinis.
- Connection Delphi XE2 DbExpress ODBC MySql : Paramétrage d'une Connexion ODBC en utilisant le nouveau
pilote DbExpress ODBC de Delphi XE2
- les animations FireMonkey : choix de la propriété à animer, vitesse, type d'interpolation entre les valeurs début et
fin, répétition - Animation 3D. Que choisir: Vcl ou FireMonkey ?
- Mise à jour Delphi XE2 1 Tim DelChiaro a
annoncé et fourni les liens du téléchargement et de la doc de la première mise à jour Delphi XE2 (28 Septembre 2011)
- LiveBindings Delphi XE2 : les
LiveBindings permettent d'évaluer dynamiquement des expressions entre propriétés de composants source et cible. La définition des relations sous forme de String offre une grande flexibilité et est plus générale que les
db_xxx de la VCL. Ces LiveBindings seront surtout utilisée par FireMonkey, en particulier pour les bases de données (30 Septembre 2011)
- Architecture LiveBindings Delphi : analyse de l'architecture des LiveBindings Delphi : comment
tBindingExpression compile une expression au format String pour contruire un environment qui référence des tObject et évalue cette expressioin pour remplir les propriétés de composants. Affichage du pseudo-code généré.
Diagramme de classe UML de l'architecture des LiveBindings
- Architecture FireMonkey : la
hiérarchie tComponent <- tFmxObject <- Fmx.tControl <- tStyledControl. Diagramme de Classe UML avec les principaux composants et explication de
l'emplacements des fonctionalités de base (le Canvas, la Souris, le Clavier).
- Inspecteur d'Objet simple avec
FireMonkey : création d'un Inspecteur d'Objet simple, présentant les composants présents sur la Forme et affichant les noms et valeurs de ses propriété, avec modifications possibles des propriétés à l'exécution.
Utilisation de la RTTI, version pré et post Delphi 2010
10 - L'auteur John COLIBRI est passionné par le développement
Delphi et les applications de Bases de Données. Il a écrit de nombreux livres et articles, et partage son temps entre le développement de projets (nouveaux projets, maintenance, audit, migration BDE, migration Xe_n, refactoring) pour ses clients, le
conseil (composants, architecture, test) et la
formation. Son site contient des articles
avec code source, ainsi que le programme et le calendrier des stages de formation Delphi, base de données, programmation objet, Services Web, Tcp/Ip et
UML qu'il anime personellement tous les mois, à Paris, en province ou sur site client.
|