|
L'IDE Delphi 2006 - John COLIBRI. | - résumé : Les nouveautés de l'IDE Delphi 2006
- mots clé : IDE (environnement de développement Delphi 2006 - Editeur - Gestionnaire de projet - Panneau Structure - Tool Palette - Refactoring - Live Templates, Code Insight, Help Insight - Design Guidelines - BDS - History et Diff
- logiciel utilisé : Windows XP personnel, Delphi 2006
- matériel utilisé : Pentium 2.800 Mhz, 512 Meg de mémoire, 250 Giga disque dur
- champ d'application : Delphi 2005, Delphi 2006, Delphi 2007 sur Windows
- niveau : développeur Delphi
- plan :
1 - Les nouveautés de l'IDE Delphi 2006
Un de nos clients qui utilisait Delphi 5 nous a demandé une présentation de l'environnement Delphi 2006, dont l'organisation, les nouveaux menus et les les outils le déroutait un peu.
Nous en avons profité pour faire le tour complet, que nous présentons ici. Mentionnons aussi que le nom officiel de cet environnement est BDS (Borland Developer Studio), puisqu'il permet de développer en Delphi et dans
d'autres langages (C#, C++). Précisons d'abord le cadre de cette présentation - cette présentation est destinée aux développeurs habitués à l'IDE Delphi 1 (la Palette en haut)
- nous avons englobé les nouveautés Delphi 2005 et Delphi 2006, en soulignant simplement les particularités de certaines versions (entreprise ou pro) ou personnalité (Win32 ou .Net)
- nous avons placés des photos d'écran lorsque l'explication textuelle aurait été trop alambiquée
2 - Intallation Delphi 2006 2.1 - Les personnalités
Delphi 2006 offres plusieurs personnalités - Win32 pour des projets utilisant la librairie de contrôles Windows par défaut
- Delphi pour .Net pour utiliser le nouveau .Net Framework, qui est une librairie avec des CLASSes et des contrôles basées sur .Net (la version Microsoft de Java)
- C# pour écrire des appllications utilisant le .Net Framework avec la syntaxe Java
- C++
Notre recommandation:
- Win32 pour les applications similaires à celles de Delphi 7 et antérieurs
- Delphi pour .Net pour utiliser ADO.NET, ASP.NET (nouvelle mécanique
Web Microsoft), ECO (outil de persistance objet, ou de modélisation)
- C#: uniquement pour lire ou compiler des sources .CS
Si vous choisissez d'installer plusieurs personnalités, créez des raccourcis
séparés sur votre bureau (à effectuer après l'installation, bien sûr):  | sélectionnez le menu de Windows "Démarrer | Borland Developer Studio 2006"
et copiez dans le presse-papier l'item de la personnalité que vous souhaitez utiliser
|  |
collez le résultat sur le bureau et renommez (d_2006_win32 et d_2006_net dans notre cas)
| Notez qu'en chargeant chaque personnalité séparément, le chargement sera plus
rapide (et ce n'est pas un luxe) et les menus "File | New" seront moins chargés
2.2 - Produits tiers Nous pouvons aussi installer divers produits fournis par des tiers et fonctionnant avec Delphi
- Rave Reports: le nouvel outil pour construire des états
- Caliber RM: un outil Borland de gestion des spécifications
- Component One: des contrôles additionnels
Nous avons installé - Rave Reports uniquement. Nous avons d'ailleurs présenté un Tutorial Rave Reports raisonnablement élogieux sur le produit
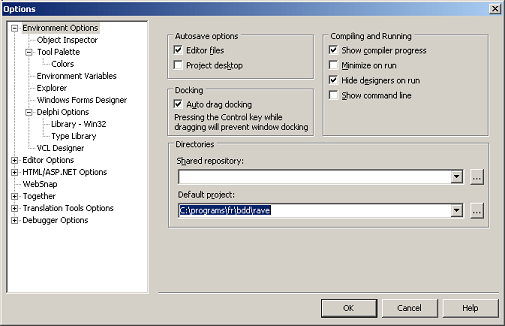
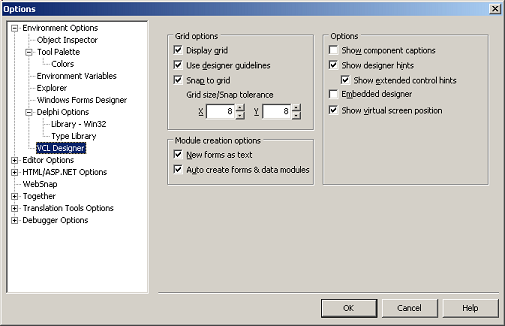
2.3 - Répertoire par Défaut Il est aussi important de spécifier un répertoire par défaut:  |
sélectionnez "Tools | Options | Environment Options | Default Project"  et indiquez quel sera le répertoire présenté lorsque vous effectuerez vos
sauvegardes ("File | Save As" etc)
|
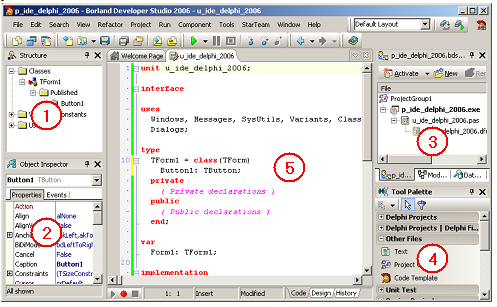
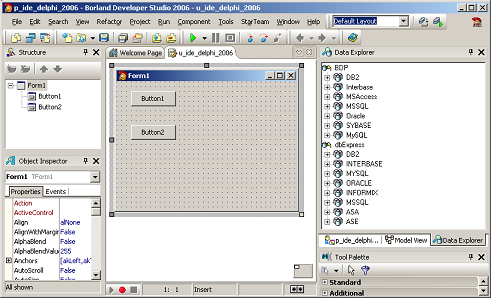
3 - l'organisation générale 3.1 - Vue Générale Voici la présentation de l'IDE:
 L'IDE est divisée en panneaux - au nord-ouest, en 1, le panneau Structure
- au sud-ouest, en 2, l'Inspecteur d'Objet
- au nord-est, en 3, un NoteBook avec 3 onglets:
- le Gestionnaire de Projets
- l'onglet "Model View"
- l'Explorateur de Données
- au sud-est, en 4, la Tools Palette, dont les contenu dépend de l'onglet sélectionné dans le Notebook central, 5
- au centre, un NoteBook avec 3 onglets:
- "Code" pour le texte Delphi
- "Design" pour la tForm
- "History" qui permet de visualiser les versions successives du code
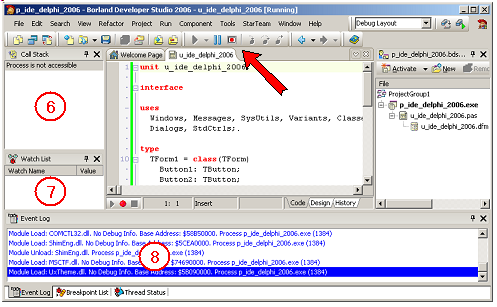
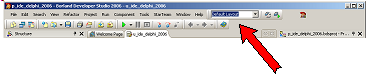
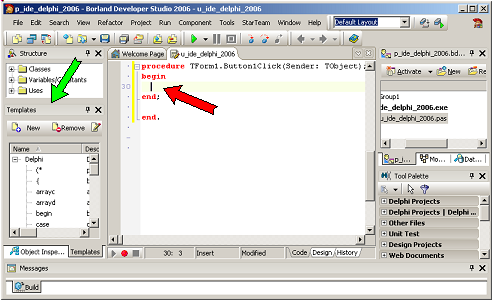
la figure ci-dessus correspond à la personnalité Win32. Lorsque nous exécutons, la disposition bascule automatiquement en mode "debug layout": 
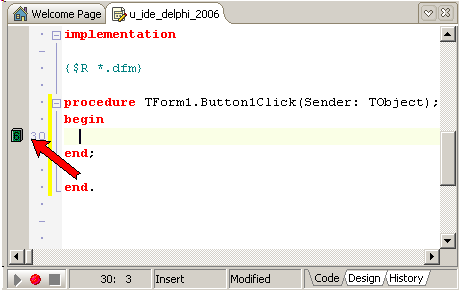
avec différents panneaux de mise au point. Pour retrouver la présentation normale  | fermez le projet en cours d'exécution, ou cliquez l'icône rouge désignée
par la flèche rouge
|
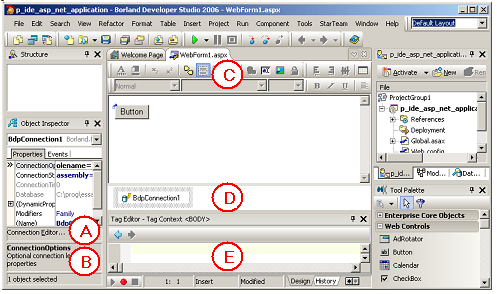
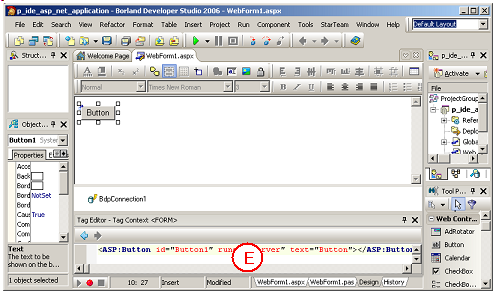
Si vous utilisez la personnalité .Net, la présentation est similaire avec quelques fioritures:  "> "> et:
- les composants non-visuels (BpdConnection, DataAdapter etc) son placés dans le Component Trail D.
Nous ne pouvons plus afficher l'éditeur de composant par double click, mais
par le menu contextuel ("BpdConnection1 | Click droit souris | Connection Editor" dans notre cas)
Et lorsqu'un composant est sélectionné, la partie A sous l'Inspecteur
d'Objet présente des hyper liens correspondant aux tâches principales de l'objet sélectionné ("Connection Editor" dans notre cas). Il est très important au début de bien penser à surveiller ces liens, qui correspondent
à des tâches ou outils importants pour ce composant. Pour des exemples plus complets, voyez nos articles sur ADO.NET (par exemple Delphi ADO.NET BDP).
- sous l'Inspecteur d'Objet se trouve une zone de status B
- optionnellement, le sommet du panneau central comporte une barre d'outil C (alignement etc), mais vous pouvez la supprimer
Et pour les Web Forms - lorsque nous cliquons sur un contrôle .HTML, un éditeur .HTML présente le code .ASPX de ce contrôle en E:
 - le NoteBook central comporte aussi un onglet supplémentaire Webfpr1.ASPX avec le texte .ASPX de notre WebForm. Pour des exemples d'utilisation, voyez nos articles sur ASP.NET, par exemple
Tutorial Delphi ASP.NET.
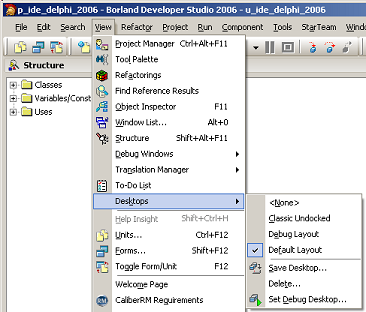
3.2 - Quelques conseils - les présentations ci-dessus correspondent au mode par défaut. Nous pouvons
utiliser une présentation de fenêtres flottantes (comme Delphi 1) en utilisant
 | "View | Desktops | Classic Undocked"
 ou encore en utilisant la combo box de mise en page (à côté du menu) 
| Notez que le basculement d'un mode de présentation à un autre peut prendre quelques instants - vous pouvez aussi utiliser "Tools | Options | Environment Options | VCL Designer | Embedded Designer"
 - il peut arriver que la présentation se désorganise totalement (Tool
Palette invisible, panneau Project Manager disparu etc). Dans ce cas, le changement de présentation "View | Desktops | ..." remet en général les choses d'aplomb. Sinon rechargez Delphi 2006
4 - les panneaux Structure, Inspecteur d'Objet, Gestionnaire de Projet, Tool Palette
4.1 - Le panneau Structure (anciennement Code Explorer) Ce "Pane" Structure a pour but de présenter sous forme de tTreeView la structure du contenu du panneau central (code Pascal, template .ASPX ...)
Et ce panneau: - est context sensitive: il ne contient pas les mêmes informations si nous sommes dans le "Code" ou dans "ASPX"
- est synchronisé avec le panneau central: les modifications de l'un sont répercutées dans l'autre
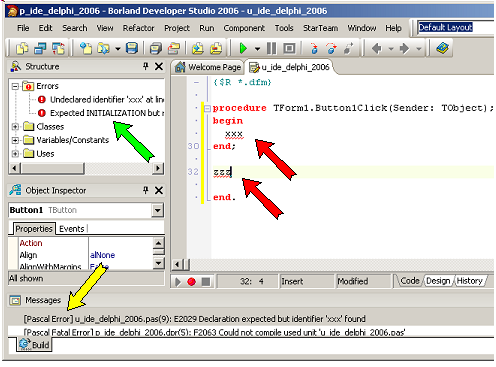
- affiche les erreurs (un point d'exclamation rouge, pointé par notre flèche verte)

- permet d'insérer / renommer de nouveaux attributs dans une classe. Ajoutons, par exemple un champs m_total:
Nos remarques: - nous n'utilisons en général pas ce panneau car
- d'une part il limite la place de l'Inspecteur d'Objet, beaucoup plus
important à nos yeux
- d'autre part il ne peut être organisé logiquement. Les critères d'organisation sont purement syntaxiques (les CLASSes, les UNITés
etc). Et si vous visualisez une UNITé avec de nombreuses CLASSes, il présente une très longue liste sans possiblité de regroupement fonctionnel ou hiérarchique
- en mode ASP.NET, il arrive que les erreurs présentées ne nous aident pas trop. En chargeant certaines démos Delphi, certaines balises .ASPX ne sont apparemment pas correctes pour Structure, mais ne provoquent aucune erreur
à la compilation ou l'exécution (peut être d'ailleurs qu'il s'agit bien d'erreurs qu'ASP.NET tolère, mais un diagnostic plus précis serait précieux)
4.2 - L'Inspecteur d'Objet Mentionnons
Nos remarques En résumé, un Inspecteur ayant un rôle plus général, dépendant du contexte, et un peu moins intuitif à manipuler.
4.3 - Le panneau "Project Manager / Model View / Data Explorer"
4.3.1 - Le Project Manager Le Project Manager est donc affiché par défaut comme premier onglet du panneau nord-est. La liste simple du gestionnaire de projet Delphi 1 est remplacée
avantageusement par un TreeView. La racine du Treeview est un groupe de projet, et nos projets sont les items de niveau 1 de cet arbre. Si vous chargez plusieurs projets de personnalité
différente, la sélection d'un projet synchronisera le reste de l'environnement pour correspondre à la personnalité du projet sélectionné.
Quelques remarques:
4.3.2 - L'onglet "Model Vue" Cet onglet sert à modéliser avec UML des applications. Avec Delphi 2006, cette partie est utilisée:
4.3.3 - L'Explorateur de Données L'Explorateur de Données est présent dans le troisième onglet du panneau
nord-est. Comme le montre la figure, il comporte - des connections pour le BDP (Borland Data Provider), qui est une surcouche de tous les composants d'accès .Net
- des connections pour dbExpress pour le mode Win32
Voici une image des moteurs disponibles: 
Nous pouvons visualiser les données de nos tables. Par exemple Pour chaque Table, nous pouvons aussi afficher les index et les colonnes.
Nous pourrions de façon similaire afficher les données d'une vue
Nous pouvons exécuter des procédures cataloguées:
Vous pouvez aussi lancer un exécuteur de requêtes SQL:
Pour chaque nouvelle base, nous pouvons ajouter de nouvelles connections. Par exemple, pour nous connecter à une base EMPLOYEE d'Interbase par dbExpress:
Nous pouvons utiliser le Data Explorer pour "tirer glisser" sur la tForm une
connection. Ceci évite d'avoir à ouvrir un éditeur de connection chaque fois que nous souhaitons utiliser une connection dans une application. Il est possible
- de tirer une connection BDP sur une Windows Forms ou Web Form .NET
- de tirer une connection dbExpress sur une tForm Win32 ou VCL.NET
Quelques remarques
- la possibilité de tirer-glisser une connection (BDP en mode .Net ou dbExpress en mode Win32) est très agréable, car elle évite d'initialiser à chaque fois les paramètres d'une connection. Ces connections jouent en
quelque sorte le rôle des alias BDE
- les connections ouvertes comptent pour un utilisateur, et sont donc à déduire du nombre d'utilisateur autorisés par la license. Par exemple avec
InterBase, en ouvrant une connection et en la laissant ouverte dans l'IDE, cela fait 3 utilisateurs lorsque l'application est exécutée
- l'Explorateur est moins riche que son homologue Delphi 6 (moins de détails
spécifique à chaque base (nous avons les Tables, les Vues, les Procédures, pas les Triggers, les Domaines etc)
- au niveau des composants d'accès aux données
- BDP est une surcouche d'ADO.NET, mais tous les composants d'accès à
ADO.NET n'ont pas de lien avec le BDP. Ainsi Firebird a un pilote incomplet qu'il faut en plus installer soi-même (voir les articles sur FireBird
- les composants ADO.NET "direct" tels que SqlConnection (pour SQL Serveur), OracleConnection etc sont disponibles sur la Tools Palette
- les composants ADO.NET autres que la connection (DataAdapter etc) sont
disponibles sur la Tools Palette
- le BDE est toujours supporté, mais par l'onglet "BDE" de la Tools Palette. En revanche, pour gérer les alias, il faut utiliser de BdeAdmin.Exe qui se trouve dans
Program Files\Fichiers Communs\Borland Shared\BDE
- les autres composants d'accès (IbX pour Interbase, et les composants d'accès direct à Oracle ou autre) sont aussi sur la Tools Palette)
Pour résumer, le Data Explorer est un outil surtout utile pour établir une connection et vérifier rapidement qu'une modification a été prise en compte. Et il ne prend pas en compte tous les types de connections. Les prochaines
versions devraient offrir un explorateur plus complet.
4.3.4 - La Tools Palette La Tools Palette est la nouvelle version de la Palette Delphi 1. Elle est
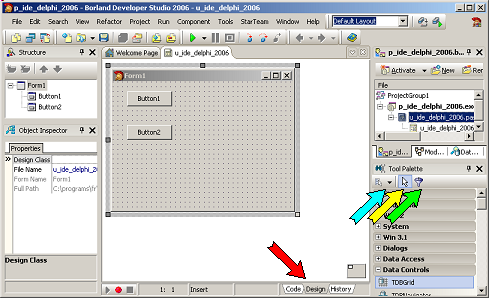
située dans le panneau du sud-est et se présente sous forme d'onglets empilés. Voici la vue de la Tools Palette, lorsque nous avons sélectionné l'onglet "Design" dans le panneau central:

Pour sélectionner un composant  |
assurez-vous que l'onglet "Design" est sélectionné dans le panneau central (flèche rouge)
|  |
sélectionnez l'onglet (la barre gris foncé) correspondant au groupe de contrôle visé. Si la Tools Palette affiche des composants qui occupent toute la place, compactez la Palette par "clic droit | Compact All", puis
développez l'onglet qui vous intéresse
|  | sélectionnez le composant et posez-le sur la Forme
- soit en cliquant le composant, et en cliquant sur la tForm (comme en Delphi 1)
- soit en tirant-glissant le composant de la Palette sur la tForm
|
L'image ci-dessus montre que la Palette comporte aussi
Nous pouvons reorganiser les onglets, un bloc d'onglets, et des composants d'une page de la Palette par simple "drag and drop". Et nous avons des options générales d'organisation de la Palette par "View | Environment Options | Tools
Palette"
Lorsque nous lançons Delphi, ou que dans le panneau central nous avons sélectionné "Code" ou "History", la Tools Palette affiche d'autres onglets
que les onglets contenant des composants. Il s'agit esssentiellement de wizards que nous pouvons trouver par "File | New". Par exemple "Other File" de la Palette a le même contenu que le dialogue trouvé par "File | New | Other File"

Parmi nos remarques - le fait que la tool palette dépende de l'onglet ("Code", "Designer",
"History") du panneau central est au début un peu déroutant (la Palette Delphi 6 ne l'était pas)
- le clic involontaire sur la "punaise" fait disparaître la Tools Palette,
et "View | Tools Palette" la fait resurgir, mais à côté du gestionnaire de projet. "View | Desktops | Default Layout" remet tout en place
- le tirer-glisser permet certes de réorganiser l'ordre des onglets, mais trop
facilement. Le filtre devient dans ce cas la seule façon de récupérer un composant. En général je commence par systématiquement fermer tous les onglets, et travaille sur un seul onglet à la fois ("dbExpress", ou "IW Standard" etc
5 - le panneau central ("Code", "Design", "History") 5.1 - Le panneau central Ce panneau contient un NoteBook, avec plusieurs onglets en bas
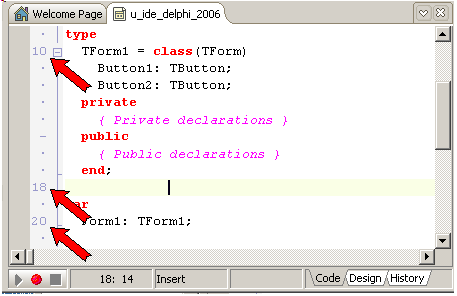
5.2 - Le Code (l'éditeur de texte Pascal) 5.2.1 - La marge gauche (la gouttière) Traditionnellement, la marge gauche contient - les numéros de ligne
- les icônes "+" et "-" de compression / développement de section
- les points d'arrêt (un cercle rouge)
- les signets
Elle a été un peu allégée car les numéros de ligne ne sont présentés que toutes
les 10 lignes et pour la ligne courante 
Lorsque nous modifions des lignes, une barre jaune verticale est affichée, et
pour les parties modifiée lors de cette session et sauvegardées, la barre devient verte:
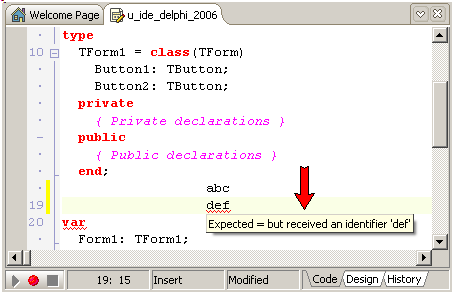
5.2.2 - Error Insight En même temps que nous tapons du texte, Delphi analyse ce texte. Si une erreur
est détectée (par rapport à la syntaxe Pascal dans notre cas), une vaguelette rouge est affichée sous le texte erronnée. Dans l'exemple ci-dessus, "def" est incorrect et est souligné avec le "wriggle" rouge
De plus, comme nous l'avons déjà mentionné, le panneau Structure récapitule les erreurs détectées dans le code. Si nous plaçons la souris sur la vaguelette, une bulle présente des informations complémentaires:
 | placez la souris sur "def"
|  | la bulle d'information apparaît:
 et, effectivement, de définir un nouveau type avant le "d" de "def" aurait été correct:
abc= String[5];
def ...ooo... |
|
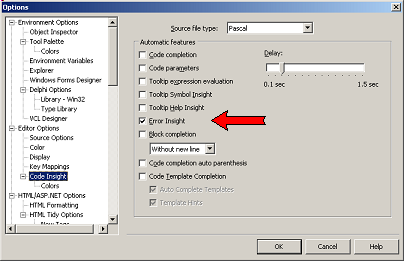
Il est possible d'annuler "Error Insight par "Tools | Options | Editor Options | Code Insight | Error Insight" 
5.2.3 - Help Insight Lorsque nous laissons le curseur "traîner" sur un symbole du texte, une bulle affiche des informations sur ce symbole (unité, ligne de la déclaration, unité Delphi ...) Par exemple
Il est possible d'annuler "Error Insight par "Tools | Options | Editor Options | Code Insight | Tooltip Help Insight" Cette bulle d'informations complémentaire apparaît aussi dans les bulles "Code
Insight" et dans les propositions de terminaison de code ("Code completion") que nous examinerons ci-dessous
5.2.4 - SyncEdit Le but de SyncEdit est de modifier de façon synchronisée le nom de plusieurs
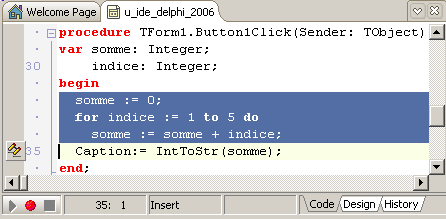
identificateurs présents dans une partie de texte. Voici un petit calcul de total:
var somme: Integer;
i: Integer;
somme:= 0;
for i := 1 to 5 do
somme:= somme+ i;
Caption:= IntToStr(somme);
| Nous pouvons changer "i" en "indice" en utilisant SyncEdit
Notez que - une fois "i" remplacé, nous pouvons naviguer vers les autres occurences
("somme" dans notre cas) par Tab (ou Maj-Tab pour reculer)
- nous pouvons remplacer l'identificateur en tapant du code dans n'importe laquelle de ses occurences
- dans notre exemple, la première apparition de "somme" n'était pas
sélectionné, et ne fait pas partie (ne sera pas remplacé) par SyncEdit
- une partie de code SyncEdit est supprimée, soit en cliquant le symbole SyncEdit au début de la zone synchronisée, soit en quittant l'Editeur
- SyncEdit est lexical, pas sémantique:
- si nous sélectionnons une partie de code contenant somme qui est un Integer, et dans une autre procédure faisant partie de la sélection,
somme est déclaré comme une String, les deux variantes seront inclues dans SyncEdit. Si nous souhaitions modifier uniquement les somme d'un type, il faut utiliser le Refactoring
- de plus la synchronisation ne porte que sur le bloc sélectionné (pas dans les classes descendantes ou les .DFM)
5.2.5 - Live Templates Les modèles de code ("Code Templates") existent depuis Delphi 4. Une version
plus dynamique, "Live Template" sont à présents fournis avec Delphi 2006. Il s'agit de fragments de code dont la structure est définie par un texte .XML auto descriptif, pour permettre l'insertion de code intelligente et la
navigation interactive entre les emplacements à remplir de ce fragment. Supposons que nous ayons à écrire la boucle FOR suivante:
for indice := 1 to 5 do
begin
somme:= somme+ indice;
end;
|
Nous pouvons demander à Delphi de générer automatiquement la structure FOR TO DO BEGIN END en utilisant un template:  |
sélectionnez l'onglet "Code"
|  | positionnez le curseur à l'endroit où doit être créée la boucle
|
 | ouvrez la liste des Live Templates en sélectionnant "View | Template"
|  |
les templates disponibles (soit pour votre personnalité, soit pour Delphi, C+ et l'IDE) est présentée à la place de l'Inspecteur d'Objet
|  |
ouvrez le TreeView, ou, s'il y en a plusieurs, le TreeView Delphi
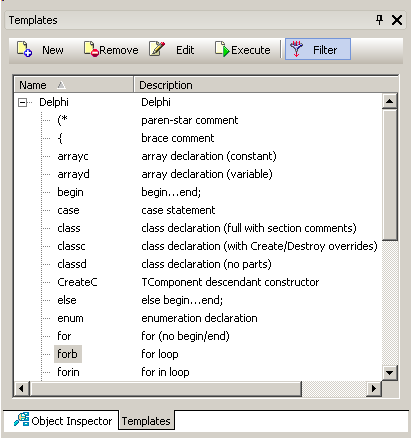
|  | tous les Templates sont présentés:
 |  |
sélectionnez dans la liste à gauche "forb" (== FOR avec BEGIN et END) et double-cliquez ce Template
|  |
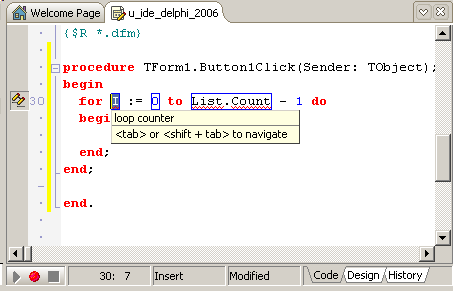
l'Editeur ajoute le Template au code, et il est "live" car il présente les parties à remplacer dans de zones de texte encadrées: 
Notez que nous avons, en prime, un affichage Help Insight |  | nous pouvons naviguer d'une partie variable à une autre par Tab et Maj-Tab,
comme dans SyncEdit Et nous remplaçons les parties de texte encadré par nos choix. Ici, nous pouvons taper
indice Tab 1 Tab 10 |  |
les parties variables sont remplacées ET la variable indice, qui n'est pas déclarée dans notre procédure a été automatiquement ajoutée
|
Quelques remarques
- Active Template supporte l'insertion de texte intelligente (Alias Scripting): la visite d'un paramètre provoque des traitements sur le code. Dans le cas de "forb", lorsque nous changeons le nom du compteur, si aucune
locale n'est déclarée avec ce nom, la déclaration est ajoutée
- au lieu d'afficher tous les Templates à la place de l'Inspecteur, nous pouvons aussi en afficher la liste depuis l'Editeur par Ctrl-J
- il est aussi possible de taper les premiers caractères d'un Template et
invoquer le menu contextuel, ce qui affichera les Templates commençant par ces lettres
- les live templates sont invoqués automatiquement si "Tools | Options |
Editor Options | Code Insight | Code Template Completion" est coché
Dans ce cas, le template est affiché lorsque nous tapons le raccourci du template "forb" suivi de Tab
Le Template Manager, invoqué comme indiqué ci-dessus par "View | Template" présente donc la liste des templates, et plusieurs icônes permettant de lister, filter, exécuter et éditer (modifier) un Template:
 Les Live Templates sont définis par un texte au format .XML qui spécifie le
nom, les zones fixes et les zones variables, ainsi que le scripts à exécuter. Voici le texte qui définit "repeat":
Et nous avons la possibilité de créer un nouveau Template:
Block Surround désigne la technique d'encapsulation d'une partie de code sélectionnée par un Template. Ne sont concernés que les Templates qui peuvent
"englober" du code, comme TRY, REPEAT etc. Supposons que nous avons quelques lignes à inclure dans un TRY: Les Templates qui peuvent entourer du code ont l'attribut XML "surround" à True dans leur définition .XML
Block Completion est la technique qui terminent certaines constructions syntaxique de Pascal. Par exemple, après BEGIN, Pascal exige qu'il y ait un END. Par exemple
 | tapez
BEGIN Entrée
|  | un END est ajouté après le curseur
|
Pour que Block Completion fonctionne, il faut cocher "Tools | Options | Editor Options | Code Insight | Code Template Completion"
5.2.6 - Code Completion
Code Completion est la présentation par l'Editeur de la liste des méthodes d'une classe, ou les paramètres d'un appel de PROCEDURE. Par exemple
5.2.7 - Commenter du texte Nous pouvons placer des commentaires // au début de plusieurs lignes de la façon suivante:
 | sélectionnez une ou plusieurs lignes de texte
|  | tapez
Ctrl /
|  | chaque ligne est précédée de //
| Et pour supprimer les //, sélectionnez et tapez Ctrl /
5.2.8 - Signets (BookMarks) Pour pouvoir sauter d'un emplacement à un autre du code, nous pouvons poser des signets  |
positionnez vous à l'emplacement où vous souhaitez poser un signet
|  | sélectionnez "clic droit | Bookmark | nnn" ou tapez Ctrl-Shift nnn (nnn
étant un chiffre entre 0 et 9)
|  | l'onglet et son numéro est affiché dans la marge gauche:
| Pour sauter à l'emplacement d'un curseur
 | sélectionnez "clic droit | Bookmark | nnn" ou tapez Ctrl-Shift nnn (nnn étant un chiffre entre 0 et 9)

| Pour sauter à l'un des Bookmarks  |
sélectionnez "clic droit | Goto Bookmark | nnn" ou tapez Ctrl-nnn (nnn étant un chiffre entre 0 et 9)
|
Les signets peuvent être rendus persistents en ajustant les options d'édition
5.2.9 - Quelques Raccourcis Il existe de nombreux raccourcis pour taper le code, et en voici quelques-uns: - navigation dans le code
- pour sauter d'une méthode à définition:
- Ctrl-Maj-Nord, et Ctrl-Maj-Sud pur le trajet inverse
- pour sauter de méthode en méthode (method hopping)
- Ctrl-Alt-Sud et Ctrl-Alt-Nord
- Ctrl-Alt-Home et Ctrl-Alt-End (saut à la première ou dernière méthode)
- pour sauter dans les méthodes d'une classe ("class lock"):
- Ctrl-Q L (Ctrl et Q, suivi de L): ne sautera qu'aux méthodes de cette classe
- pour supprimer le verrouillage, Ctrl-Q L
5.2.10 - Find in File L'affichage de la recherche peut être regroupée par fichier:
Il y a aussi un nouvel outil de recherche, qui trouve les références d'un identificateur: Pour supprimer des références de la liste, cliquez l'icône d'annulation
Pour rechercher (ouvrir) une UNITé, nous pouvons utiliser "Find Unit"
5.2.11 - Format de Sauvegarde
Nous pouvons spécifier le format du fichier sous lequel sera sauvegardé le source (ANSI, binaire, UTF8 etc):  | sélectionnez le code, et "clic droit | File Format"
|
5.2.12 - Refactoring Refactoring est un ensemble de techniques permettant de réorganiser le code. Nous pouvons ainsi renommer des identificateurs, créer des attributs dans une CLASSe etc
Commençons par changer le nom d'un attribut dans une CLASSe:
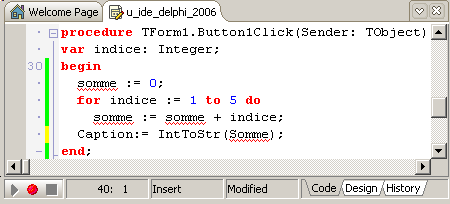
Nous pouvons aussi extraire certaines lignes pour en faire une procédure. Supposons que sur ButtonClick, nous ayons quelques lignes qui calculent une somme (lignes sélectionnées)
 Nous allons créer une méthode qui calcule la somme:  |
sélectionnez "Refactor | Extract Method" (ou le menu contextuel, ou Maj-Ctrl M)
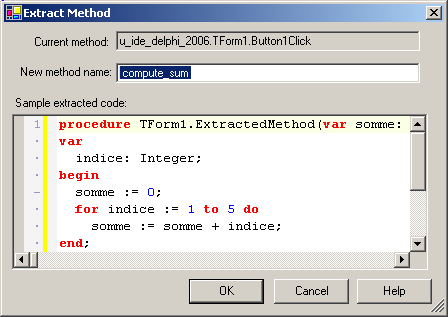
|  | un dialogue vous propose le code à extraire:
 Notez que somme a été transformé en paramètre VAR, ce qui est très bien |
 | tapez le nom pour votre méthode (compute_sum dans notre cas) et cliquez "Ok"
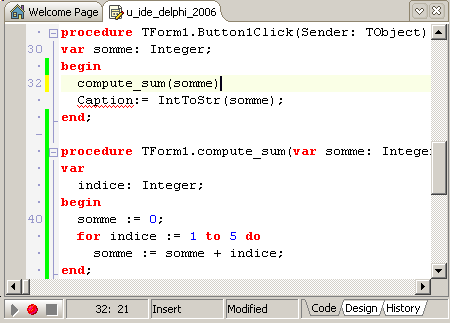
|  |
la méthode est déclarée dans la CLASSe tForm1, le code présenté ci-dessus placé dans l'IMPLEMENTATION, et le texte sélectionné est remplacé par un appel à cette méthode

|
Mentionnons que - une variable locale a été déplacée, mais qu'il manque le ";"
- dans la liste des souhaits nous pourrions mentionner de créer un FUNCTION
Voyons encore comment déclarer une variable. Supposons que nous ayons tapé le code suivant:
 Pour déclarer la variable (globale, locale, champ de tForm1)
Refactoring comporte beaucoup d'autre options nous permettant, par exemple - de déclarer automatiquement les locales: ("define variables")
- renommer un attribut d'une classe
- transformer un String en ResourceString (permet d'avoir dans du code des références vers la même chaîne)
- changer les noms
- pour les classes, interfaces, propriétés, méthodes, fonctions procédures,
variables, constantes
- changer la visibilité de certains attributs, extraire une interface, extraire une super-classe
L'exploration du menu Refactoring est assez explicite, et les essais simple à réaliser.
Le Refactoring fonctionne en tenant compte de la sémantique du code. Ainsi, les remplacements sont appliqués: - dans les classes descendantes
- dans les resources associées (.DFM)
Finalement, le Refactoring touche aussi les Design Patterns, mais pour cela il faut avoir créé un modèle correspondant à notre projet.
5.3 - Le Designer (la tForm)
Le second onglet "Design" du panneau central présente la tForm usuelle, et correspond donc à la surface de conception, le Designer. Voici les nouveautés de ce Designer.
Lorsque nous sélectionnons un contrôles, une bulle résume ses propriétés
Si nous déplaçons un contrôle et qu'il se trouve aligné avec un autre contrôle,
des guides visuels représentent cet alignement, ainsi qu'un guide violet présente l'alignement du texte
Si vous créez des contrôles visuels, vous pouvez spécifier comment seront affichés ces guides
Nous pouvons proposer certaines règles d'espacement entre nos contrôles. Les
valeurs d'espacement sont spécifiées par Control.Margin, et sont visualisées par de petits segments gris entre les contrôles lorsque l'écartement est exactement respecté (au pas de la grille près) Les contrôles ayant une propriété Align, ont maintenant en plus une propriété AlignWithMargin. Il existe aussi une propriété Control.Padding qui détermine l'écartement
entre les contrôles, qui fonctionne pour l'espacement dans un conteneur (tPanel etc). De plus, si nous utilisons un tFlowPanel ou tGridPanel, Margin et Padding sont utilisés à l'exécution pour gérer la position des
contrôles (comme pour une <TABLE> .HTML) Ces conseils d'alignements sont contrôlés par "Tools | Options | Environment Options | VCL Designer | Use Designer Guidelines"
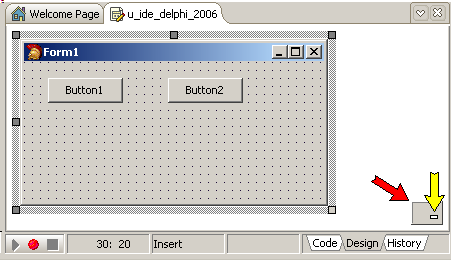
Nous pouvons indiquer à quelle position de l'écran la tForm sera présentée à l'exécution. Pour cela nous utilisons la petite représentation de la tForm par rapport à l'écran, située en bas à droite du Designer:
 | dans le Virtual Screen (flèche rouge), déplacez le petit rectangle représentant notre tForm (flèche jaune)
 |  |
compilez et exécutez: la fenêtre sera affichée en bas à droite de l'écran
| Nous pouvons inhiber cet affichage par "Tools | Options | Environment Options | VCL Designer | Show Virtual Position"
Finalement nous pouvons utiliser un Designer "flottant" (= visible en même temps que le code) en décochant "Tools | Options | Environment Options | VCL Designer | Embedded Designer". Mais cette option de prendra effet qu'au
prochain chargement de Delphi.
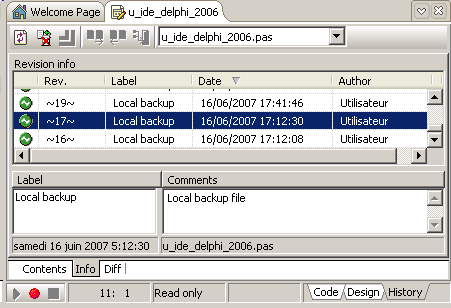
5.4 - L'Historique (les versions précédentes) Les versions successives de nos sources sont sauvegardées dans l'historique (par défaut 10) et nous pouvons
- visualiser une version précédente
- restaurer une ancienne version
- afficher la différence entre deux versions
Pour visualiser une précédente version d'un .PAS
L'onglet "Info" affiche quelques informations: 
Plus intéressant, nous pouvons visualiser les différences entre deux versions: Nous pouvons - sauter d'une différence à une autre par les icônes en haut de "History"
- revenir à une version antérieure en utilisant l'icône "Revert"
- si nous utilisons "Star Team Version Control", nous pouvons aussi examiner les changements effectués par d'autres développeurs, même si le nom d'un fichier a été modifié
6 - Vos Remarques Ce type d'article est plutôt pénible à rédiger, mais au moins nous avons un endroit centraliser pour présenter les nouveautés de l'IDE Delphi.
Cette IDE est tellement riche, que nous avons certainement oublié ou sauté de nombreux éléments. Comme d'habitude: - nous vous remercions de nous signaler toute erreur, inexactitude ou
problème de téléchargement en envoyant un e-mail à jcolibri@jcolibri.com. Les corrections qui en résulteront pourront aider les prochains lecteurs
- tous vos commentaires, remarques, questions, critiques, suggestion d'article, ou mentions d'autres sources sur le même sujet seront de même les bienvenus à jcolibri@jcolibri.com.
- plus simplement, vous pouvez taper (anonymement ou en fournissant votre e-mail pour une réponse) vos commentaires ci-dessus et nous les envoyer en cliquant "envoyer" :
- et si vous avez apprécié cet article, faites connaître notre site, ajoutez un lien dans vos listes de liens ou citez-nous dans vos
blogs ou réponses sur les messageries. C'est très simple: plus nous aurons de visiteurs et de références Google, plus nous écrirons d'articles.
7 - L'auteur
John COLIBRI est passionné par le développement Delphi et les applications de Bases de Données. Il a écrit de nombreux livres et articles, et partage son temps entre le développement de projets (nouveaux projets, maintenance, audit, migration BDE, migration Xe_n, refactoring) pour ses clients, le
conseil (composants, architecture, test) et la
formation. Son site contient des articles
avec code source, ainsi que le programme et le calendrier des stages de formation Delphi, base de données, programmation objet, Services Web, Tcp/Ip et
UML qu'il anime personellement tous les mois, à Paris, en province ou sur site client.
|